似乎好久没发技术文章了(´・_・`),之前在折腾10.10的时候知道了NSVisualEffectView能将view毛玻璃化。但是光窗口内容半透明毛玻璃化了但是标题栏(title)却没有,显得略难看。
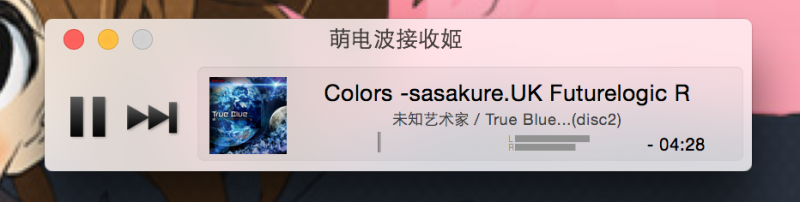
咱想做成这个样子:

这样就会显得程序变得非常美观了。(虽然非激活状态整个界面都是白色好难看)
首先我们需要个第三方开源项目:INAppStoreWindow。
这是个手动绘制title bar的代码,里面自带了例子,所以之后就变得很简单了。给出的示例中我们只需要SampleWindowController,所以照搬过来然后手动改就行了。
首先导入INAppStoreWindow文件夹里面的文件,然后在窗口头文件里
#import "INAppStoreWindow.h"
接着在applicationDidFinishLaunching或者windowDidLoad,总之是窗口加载完毕之后开始绘制:
// The class of the window has been set in INAppStoreWindow in Interface Builder
INAppStoreWindow aWindow = (INAppStoreWindow *) [self window];
aWindow.titleBarHeight = 25.0;
aWindow.trafficLightButtonsLeftMargin = 10.0;
aWindow.titleBarDrawingBlock = ^(BOOL drawsAsMainWindow, CGRect drawingRect, CGPathRef clippingPath) {
CGContextRef ctx = [[NSGraphicsContext currentContext] graphicsPort];
CGContextAddPath(ctx, clippingPath);
CGContextClip(ctx);
NSGradient *gradient = nil;
if (drawsAsMainWindow) {
[[NSColor grayColor] setFill];
}
[gradient drawInRect:drawingRect angle:90];
NSRectFill(NSMakeRect(NSMinX(drawingRect), NSMinY(drawingRect), NSWidth(drawingRect), 1));
};
NSView *titleBarView = aWindow.titleBarView;
NSSize veviewsize = NSMakeSize(255, 255);
NSRect veviewFrame = NSMakeRect(NSMidX(titleBarView.bounds) - (veviewsize.width),
NSMidY(titleBarView.bounds) - (veviewsize.height / 2.f),
veviewsize.width2, veviewsize.height);
NSVisualEffectView *titleveview = [[NSVisualEffectView alloc] initWithFrame:veviewFrame];
[titleBarView addSubview:titleveview];
NSSize titlesize = NSMakeSize(85, 20);
NSRect titleFrame = NSMakeRect(NSMidX(titleBarView.bounds) - (titlesize.width / 2.f),
NSMidY(titleBarView.bounds) - (titlesize.height / 2.f),
titlesize.width, titlesize.height);
NSTextField *titlelabel = [[NSTextField alloc] initWithFrame:titleFrame];
[titlelabel setStringValue:@"萌电波接收姬"];
[titlelabel setEditable:NO];
[titlelabel setSelectable:NO];
[titlelabel setFont:[NSFont systemFontOfSize:13.0f]];
[titlelabel setAlphaValue:0.7f];
[titlelabel setBackgroundColor:[NSColor clearColor]];
[titlelabel setBordered:NO];
[titleBarView addSubview:titlelabel];
原版的代码是放大title bar的height,然后设置蓝色背景以及中间放了个选择器。
而我们自己手动改的代码中可以看出主要是手动将NSVisualEffectView覆盖上去,再把app的标题title手动写上去。所以并没有很高的难度。
咱这个窗口比较小所以大家可以自己改数字把绘制的view放大。
至于这个代码能用多久…咱也说不准..至于私有API…似乎没发现有用到….所以理论上应该是能上架。当然同样的你也可以用来设置比如像某个iTunes版本里控制窗口的红绿灯三个按钮竖着摆放,以及像新版Safari那样无标题栏直接放控制。
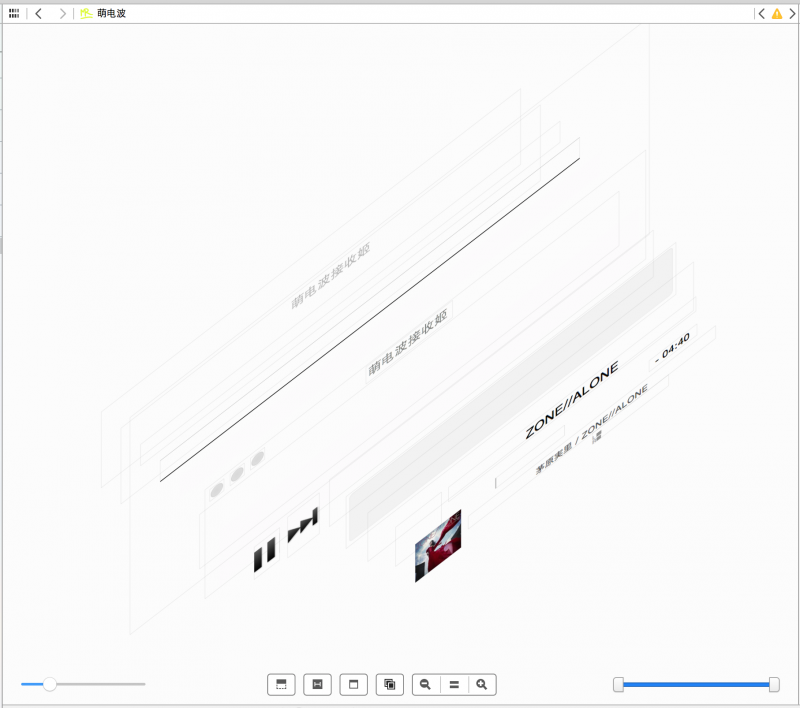
最后Xcode有个新功能可以直接在app运行中查看各种view的效果和排序,非常便利虽然作用不大但是感觉很酷炫:

里面你可以看到”萌电波接收姬”出现了两次,左边的是系统自带的title bar,右边的是手动绘制添加上的,夹在中间的自然就是半透明效果的控件了。
挺棒得说~~ 咱还在狮子时代
@龙龙FRED 快升级~